您想為您的 WordPress 網站創建響應式滑塊嗎?
滑塊通常用於商業或投資組合網站的首頁。它們有助於向觀眾展示您的暢銷產品和相關內容。
在本文中,我們將向您展示如何使用 Soliloquy 輕松添加 WordPress 滑塊,以便您可以為您的網站添加快速、響應迅速、美觀的滑塊。

<
p class=”ztext-empty-paragraph”>
為什麼使用 Soliloquy 作為您的 WordPress 滑塊?
Soloquy是一個響應式WordPress 滑塊插件,功能豐富,而且相當容易管理。以下是使用 Soliloquy 優於其他插件的一些好處:
- Soliloquy 遵循 WordPress 編碼標準和最佳實踐。
- 它使用自定義帖子類型來處理滑塊,這使得使用任何WordPress 備份解決方案導入/導出滑塊變得更加容易。
- 它對WordPress SEO友好,因為您可以為每張幻燈片添加替代文本和標題。
- Ajax 驅動的拖放幻燈片排序使其非常易於使用。
- 響應式 WordPress 滑塊,支持觸摸滑動,支持智能手機和平板電腦等觸控設備。
- 開發人員友好,提供出色的文檔和 100 多個掛鉤。如果需要,您可以輕松地將其貼上白色標簽。
話雖如此,讓我們看看如何使用 Soliloquy 創建 WordPress 滑塊。
使用 Soliloquy 創建 WordPress 滑塊
首先,您需要註冊一個Soliloquy帳戶,因為它是一個高級 WordPress 插件。
接下來,您需要在您的網站上安裝並激活 Soliloquy 插件。有關更多詳細信息,您可以按照我們關於如何安裝 WordPress 插件的指南進行操作。
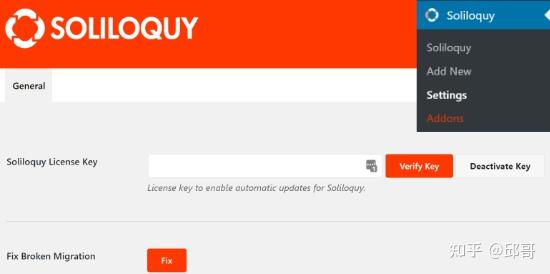
激活後,您需要從 WordPress 儀表板轉到Soliloquy » 設置,然後輸入您的許可證密鑰。您可以在 Soliloquy 網站上的帳戶區域輕松找到許可證密鑰。
<
p class=”ztext-empty-paragraph”>

<
p class=”ztext-empty-paragraph”>
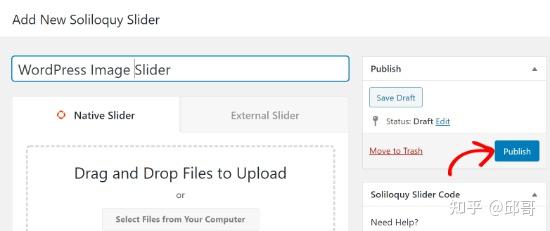
驗證您的密鑰後,您可以為您的WordPress 網站添加一個新的滑塊。要添加新的滑塊,隻需轉到Soliloquy » 添加新的。您可以從為 WordPress 滑塊添加標題開始。
<
p class=”ztext-empty-paragraph”>

<
p class=”ztext-empty-paragraph”>
接下來,您需要將文件添加到 WordPress 滑塊。該插件可讓您拖放文件,或從媒體庫中選擇圖像。
要將視頻添加為幻燈片,您需要將視頻上傳到 YouTube 或Vimeo。將視頻直接上傳到您的網站不是一個好主意,因為它會減慢您的網站速度並占用大量存儲空間。
獲得視頻 URL 後,隻需單擊 Soliloquy 中的『從其他來源選擇文件』,然後將視頻鏈接粘貼到『從 URL 插入』部分。完成後,繼續並單擊右下角的『插入滑塊』按鈕。
<
p class=”ztext-empty-paragraph”>

<
p class=”ztext-empty-paragraph”>
插入幻燈片後,您可以在『滑塊』選項卡下查看它們。
<
p class=”ztext-empty-paragraph”>

<
p class=”ztext-empty-paragraph”>
接下來,您可以單擊『配置』選項卡並更改滑塊顯示設置。例如,有更改滑塊主題、編輯圖像大小、滑塊尺寸、滑塊位置和標題位置的選項。
您還可以啟用選項來顯示滑塊箭頭、暫停/播放按鈕、滑塊循環等等。還有用於編輯滑塊過渡、調整過渡速度和更改延遲時間的設置。
<
p class=”ztext-empty-paragraph”>

<
p class=”ztext-empty-paragraph”>
之後,您可以轉到『移動』選項卡並啟用選項以創建特定於移動設備的圖像並在移動設備上顯示圖像標題。
<
p class=”ztext-empty-paragraph”>

<
p class=”ztext-empty-paragraph”>
除此之外,您還可以在『其他』選項卡下訪問更多設置。Soliloquy 允許您為滑塊添加自定義 CSS、導入和導出滑塊、編輯滑塊標題和 slug 等等。
<
p class=”ztext-empty-paragraph”>

<
p class=”ztext-empty-paragraph”>
當您對設置感到滿意時,您現在可以繼續並通過單擊『發佈』按鈕發佈您的滑塊。
<
p class=”ztext-empty-paragraph”>

<
p class=”ztext-empty-paragraph”>
在帖子和頁面中添加 WordPress 滑塊
下一步是將該滑塊插入WordPress 博客或您的電子商務商店。
首先,編輯任何博客文章或頁面。然後在WordPress 內容編輯器中,隻需單擊(+) 加號即可添加一個獨白塊。
<
p class=”ztext-empty-paragraph”>

<
p class=”ztext-empty-paragraph”>
之後,您可以從 Soliloquy 塊的下拉菜單中選擇您的 WordPress 滑塊。
<
p class=”ztext-empty-paragraph”>

<
p class=”ztext-empty-paragraph”>
現在,繼續發佈您的博客文章或登錄頁面以查看滑塊的運行情況。
<
p class=”ztext-empty-paragraph”>

<
p class=”ztext-empty-paragraph”>
使用 Soliloquy 編輯和更新 WordPress 滑塊
使用 Soliloquy 創建 WordPress 滑塊的好處在於,您可以隨時編輯滑塊,而無需編輯插入滑塊的帖子或頁面。
隻需單擊管理側邊欄中的 Soliloquy 圖標,然後單擊要更新的滑塊下方的『編輯』鏈接。
<
p class=”ztext-empty-paragraph”>

<
p class=”ztext-empty-paragraph”>
現在,讓我們編輯您在上面創建的滑塊。隻需單擊滑塊中單張幻燈片旁邊的編輯按鈕,即可為單張幻燈片添加標題、URL 和說明。
<
p class=”ztext-empty-paragraph”>

<
p class=”ztext-empty-paragraph”>
您將看到一個彈出窗口,您可以在其中輸入圖像標題、替代文本、將幻燈片鏈接到 URL,然後輸入標題。您還可以在標題中使用 HTML,以防您想要添加時事通訊選擇加入表單。
<
p class=”ztext-empty-paragraph”>

<
p class=”ztext-empty-paragraph”>
添加信息後,保存滑塊圖像。您的更改將自動反映在滑塊嵌入您網站的任何位置。
在小部件中添加 Soliloquy WordPress 滑塊
Soliloquy 帶有一個小部件,您可以使用它在您的網站上添加一個滑塊,比如在側邊欄中。
您可以通過轉到外觀 » 小部件並將 Soliloquy 小部件拖放到您網站上的任何區域來在小部件中添加滑塊。
<
p class=”ztext-empty-paragraph”>

<
p class=”ztext-empty-paragraph”>
接下來,從下拉菜單中選擇您的 WordPress 滑塊並添加標題。由於使用 Soliloquy 創建的滑塊具有響應性,因此它們會自動調整以適應側邊欄的寬度。
現在單擊『保存』按鈕並訪問您的網站以在您的小部件區域中查看 Soliloquy 滑塊。